Optimizing Performance in MERN Stack Apps: Best Practices and Tools
Welcome to our comprehensive guide on "Optimizing Performance in MERN Stack Apps: Best Practices and Tools."
Table of contents
- Optimizing Performance in MERN Stack Apps
- Best Practices for Performance Optimization in MERN Stack
- Essential Tools for Optimizing MERN Stack Performance
- Improving Web Development with MERN Stack Best Practices
- Monitoring and Measuring MERN Stack App Performance
- Advanced Techniques for MERN Stack Performance Optimization
- Security Considerations in MERN Stack Performance Optimization
- Future Trends in MERN Stack Performance Optimization
In today's fast-paced digital landscape, where user expectations are higher than ever, the performance of web applications plays a crucial role in determining their success. As developers and businesses strive to deliver seamless and lightning-fast experiences, mastering performance optimization in MERN (MongoDB, Express, React, Node.js) Stack applications has become a critical skill. In this blog post, we will delve into the world of MERN Stack development, exploring the significance of performance optimization, its impact on user experience and SEO, and the best practices and tools that can empower you to create high-performing, responsive, and efficient web applications. Whether you are a seasoned developer or just starting your journey with MERN Stack, our goal is to equip you with the knowledge and resources to unlock the true potential of your MERN Stack apps and leave your users delighted with blazing-fast performance. Let's dive in!
Optimizing Performance in MERN Stack Apps

Performance optimization is of paramount importance in MERN Stack applications due to its significant impact on user experience, customer satisfaction, and business success. In today's highly competitive digital landscape, users expect web applications to load quickly, respond instantly, and provide a seamless and engaging experience. A slow or poorly performing app can lead to frustrated users, higher bounce rates, and, ultimately, lost opportunities for conversions and revenue.
Enhanced User Experience: Performance optimization directly influences how users perceive and interact with a web application. A fast and responsive app creates a positive impression, encouraging users to stay longer, explore more content, and accomplish their tasks efficiently. Conversely, a sluggish app frustrates users, leading to higher abandonment rates and a negative brand perception.
Improved Search Engine Rankings: Search engines, like Google, consider page loading speed and overall performance as essential ranking factors. Well-optimized MERN Stack applications have a better chance of ranking higher in search engine results, increasing their visibility to potential users.
Increased User Retention and Engagement: A performant app boosts user retention and encourages repeat visits. When users have smooth and frictionless experiences, they are more likely to return and engage with the application regularly.
And many more practices like Conversion Rate Optimization, Mobile-Friendly Performance, are used to optimize performance.
Best Practices for Performance Optimization in MERN Stack
Frontend Performance Best Practices
Optimizing frontend performance is vital for delivering a smooth and snappy user experience in MERN Stack applications. Incorporating a set of well-established practices and leveraging performance-focused tools can significantly enhance the frontend performance, reducing page load times and improving overall user satisfaction.
Minification and Bundling: Minification involves the process of removing unnecessary characters, whitespace, and comments from the frontend code, resulting in smaller file sizes. Bundling, on the other hand, combines multiple individual files into a single file, reducing the number of HTTP requests required to load the web page. Utilizing minification and bundling tools such as Webpack and Parcel can streamline the frontend code and enhance loading speed.
Lazy Loading: Frontend developers can implement lazy loading techniques to load resources (images, scripts, and other assets) only when they are needed or visible in the user's viewport. By deferring the loading of non-essential elements, lazy loading can significantly improve initial page load times, particularly on pages with extensive content or media.
Image Optimization: Images are often the largest assets on a webpage, impacting performance. Compressing and resizing images without sacrificing visual quality can substantially reduce file sizes and accelerate page load times. Frontend performance tools like ImageOptim, TinyPNG, or Squoosh offer automated image compression features.
There are many practices like Code splitting, performance monitoring & auditing and Utilizing Content Delivery Networks used to optimize frontend performance.
Backend Performance Best Practices
Ensuring optimal backend performance is crucial for delivering fast and efficient responses to user requests in MERN Stack applications. Backend developers can implement a set of best practices and utilize performance-focused tools to enhance the backend performance, reduce response times, and improve the overall scalability of the application.
Efficient Database Querying and Indexing: Backend developers must optimize database queries to minimize the time taken to fetch and manipulate data. Properly indexed database fields can significantly improve query performance. Profiling database queries using tools like MongoDB Compass or Mongoose Profiler helps identify slow queries and optimize them for better performance.
Caching Strategies for Faster Responses: Implementing caching mechanisms can reduce the workload on the backend by storing frequently accessed data in memory. Backend developers can use tools like Redis or Memcached to cache data, resulting in faster response times and reduced database load.
Asynchronous Operations: Leveraging asynchronous programming in the backend allows the server to handle multiple requests concurrently. Node.js, with its event-driven and non-blocking I/O model, is particularly suited for efficient handling of asynchronous operations. Employing async/await and Promise patterns can further enhance code readability and maintainability.
Load balancing, Optimizing API Endpoints and Middleware & Error Handling and Logging are some of the many practices used to optimize backend performance.
Database Performance Optimization Techniques
Database performance plays a critical role in the overall performance of MERN Stack applications, as it directly affects how quickly data can be retrieved, updated, and manipulated. Implementing effective database performance optimization techniques is essential for ensuring smooth and efficient data operations, reducing response times, and enhancing the overall responsiveness of the application.
Efficient Data Indexing: Indexing is a fundamental database optimization technique that involves creating data structures to speed up data retrieval. By creating indexes on frequently queried fields, such as primary keys and commonly used attributes, database systems can quickly locate relevant data, reducing the time spent searching through large datasets.
Proper Database Schema Design: Well-designed database schemas lead to more efficient data storage and retrieval. Normalizing data and avoiding unnecessary duplication can minimize storage space and enhance query performance. Carefully considering the relationships between different data entities allows for more straightforward and faster JOIN operations.
Query Optimization: Optimizing database queries is crucial for improving performance. Backend developers should review and analyze the application's frequently executed queries and ensure they are structured to retrieve only the necessary data. Avoiding complex or nested queries whenever possible and utilizing database-specific query optimization techniques can significantly enhance performance.
Also, Connection Pooling, Database Caching are some more practices used to optimize database performance.
Essential Tools for Optimizing MERN Stack Performance

Performance Testing and Profiling Tools
Performance testing and profiling are crucial aspects of optimizing MERN Stack applications to ensure they deliver optimal user experiences under varying conditions. These tools allow developers to assess the application's performance, identify bottlenecks, and make data-driven decisions for further optimizations.
Load Testing Tools: Load testing tools simulate multiple users accessing the application simultaneously, creating virtual traffic to gauge how the system performs under stress. Tools like JMeter, Artillery, and k6 enable developers to determine the application's maximum capacity, identify performance degradation points, and assess the application's ability to handle peak loads.
Stress Testing Tools: Stress testing tools subject the MERN Stack application to extreme conditions, pushing the system beyond its intended capacity. Stress testing with tools like Siege or Gatling helps evaluate the application's robustness and stability, revealing potential failure points and guiding improvements for better performance under adverse scenarios.
Performance Profilers: Performance profiling tools like Chrome DevTools, Node.js Profiler, and React Developer Tools help developers analyze the application's runtime behavior and resource usage. Profilers collect data on CPU utilization, memory allocation, and execution time, allowing developers to pinpoint performance bottlenecks in frontend and backend code.
Real User Monitoring (RUM) Tools: RUM tools, such as Google Analytics or New Relic Browser, capture real user data, including page load times, interactions, and errors. RUM tools provide insights into how actual users experience the application, helping developers understand user behavior and identify areas for optimization.
A/B Testing Platforms: A/B testing platforms like Google Optimize or VWO enable developers to compare different variations of a web page to measure performance improvements. By testing different design layouts, content, or functionalities, developers can determine which versions lead to better user engagement and conversion rates.
Caching Tools and Strategies
Caching is a powerful technique used to optimize MERN Stack applications by storing frequently accessed data in temporary storage. By reducing the need to recompute or fetch data from the backend or database, caching can significantly improve response times and overall application performance. Implementing effective caching tools and strategies is essential for minimizing redundant work and enhancing the user experience.
In-Memory Caching with Redis: Redis is a popular in-memory caching tool frequently used to store key-value pairs in memory. By keeping frequently accessed data in RAM, Redis allows for lightning-fast data retrieval, reducing the need to access the database repeatedly. Developers can use Redis as a distributed cache, allowing multiple application instances to share cached data and ensure consistency across requests.
Client-Side Caching: Client-side caching involves storing data on the user's device, such as in the web browser's LocalStorage or SessionStorage. This strategy reduces the number of server requests, enabling faster subsequent page loads. Client-side caching is particularly useful for caching small pieces of data that are not sensitive and can be reused across user sessions.
Server-Side Caching with Memcached: Memcached is another popular caching tool used to store data in memory on the server-side. Similar to Redis, Memcached offers fast access to frequently used data, reducing backend and database load. Developers can use Memcached in combination with other caching tools to optimize different types of data storage.
Compression and Minification Tools
Compression and minification are essential techniques used to optimize MERN Stack applications by reducing the size of frontend assets, such as CSS, JavaScript files, and images. These tools play a crucial role in improving page load times and overall application performance, as they minimize the amount of data that needs to be transferred from the server to the client.
Gzip and Brotli Compression: Gzip and Brotli are popular compression algorithms used to compress textual content before sending it to the client. Gzip is widely supported by web browsers and servers and offers excellent compression ratios. Brotli, a newer and more efficient compression algorithm, provides even smaller file sizes and faster decompression, but requires a more modern browser and server support.
CSS and JavaScript Minification: CSS and JavaScript files often contain comments, whitespace, and unnecessary characters that add to their file size. Minification tools like UglifyJS and Terser remove these extra elements from the code, reducing the file size significantly without changing its functionality. Minified files are harder to read for humans but are more efficient for browsers to parse and execute.
Image Compression Tools: Image files can contribute significantly to page load times. Image compression tools like ImageOptim, TinyPNG, and Squoosh reduce the size of image files without sacrificing visual quality. Compressed images load faster, consume less bandwidth, and contribute to a better user experience.
Improving Web Development with MERN Stack Best Practices
Effective State Management Techniques in MERN Stack
State management is a critical aspect of building robust and efficient MERN Stack applications. Managing the state of an application involves handling data and maintaining its consistency across various components and user interactions. Effective state management ensures that data is accessible when needed, updates are propagated efficiently, and the application remains responsive and scalable. Here are some state management techniques commonly employed in the MERN Stack:
React's Context API: React's Context API provides a built-in mechanism for sharing state across components without prop drilling (passing props down through multiple levels of components). It allows developers to create a global state that can be accessed by any component within the application. The Context API is particularly useful for managing application-wide data and settings.
Redux: Redux is a popular state management library that provides a predictable and centralized state container for JavaScript applications. In a Redux-based architecture, the entire application state is stored in a single store, and components can access and modify the state using actions and reducers. Redux's strict unidirectional data flow and immutability make it easier to reason about changes and debug the application.
MobX: MobX is another state management library that offers a simpler and more flexible approach compared to Redux. It uses observables to track changes to data, and components automatically update whenever observed data changes. MobX allows for a more reactive programming style and is well-suited for smaller or less complex applications.
Enhancing Network Efficiency and Reducing Latency
Network efficiency and latency play a significant role in determining the overall performance and user experience of MERN Stack applications. By implementing various techniques to optimize network communication and reduce latency, developers can ensure that data is delivered quickly and reliably to users, regardless of their geographic location or network conditions. Here are some effective strategies to enhance network efficiency and reduce latency:
Minimizing HTTP Requests: Reducing the number of HTTP requests required to load a web page is crucial for improving network efficiency. Developers can achieve this by combining multiple CSS and JavaScript files into one bundle using build tools like Webpack or Parcel. Additionally, using CSS sprites for icons and images or employing inline SVGs can help reduce the number of image requests.
CDN Integration: Content Delivery Networks (CDNs) are a valuable resource for optimizing network performance. CDNs cache static assets, such as images, CSS, and JavaScript files, on servers distributed globally. When a user accesses the application, the CDN serves these assets from the nearest server, minimizing latency and reducing load times.
Gzip and Brotli Compression: Compressing server responses with Gzip or Brotli before transmitting them to the client can significantly reduce the size of data transferred over the network. Smaller file sizes lead to faster downloads, reduced bandwidth usage, and improved overall network efficiency.
Server-Side Rendering vs. Client-Side Rendering: Performance Comparison
Server-Side Rendering (SSR) and Client-Side Rendering (CSR) are two different approaches to rendering web pages in MERN Stack applications, each with its own set of advantages and considerations regarding performance. Understanding the performance implications of these rendering techniques is crucial for making informed decisions when building high-performing web applications.
| Performance Criteria | Server Side Rendering | Client-Side Rendering |
| Initial Page Load | Since the server sends a fully rendered page, the initial load time is typically faster for SSR compared to CSR | CSR often results in a slower initial page load, especially for applications with complex UIs and data-fetching requirements. |
| Subsequent Navigation | While the initial page load is faster, subsequent page navigations may involve full server round-trips, causing slightly slower transitions between pages compared to CSR. | Once the initial page is loaded, subsequent navigation between pages can be faster, as the client-side application can re-render and update components without full server round-trips. |
| SEO Challenges | Search engines can crawl and index fully rendered pages, which positively impacts SEO rankings. | Search engines may have difficulty crawling and indexing dynamically rendered content, potentially affecting SEO rankings. |
| Server Performance | SSR requires more server resources since the server is responsible for rendering pages on the fly for each user request. High traffic can strain the server, potentially leading to longer response times. | Since the server primarily delivers data via APIs, it is less burdened with rendering responsibilities, allowing it to handle more concurrent requests and reducing server-side processing. |
Monitoring and Measuring MERN Stack App Performance

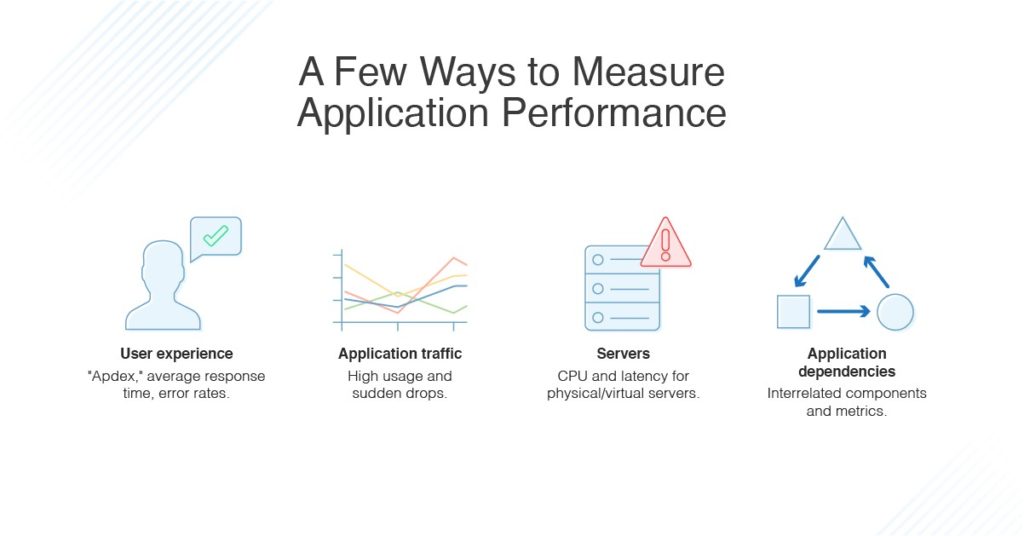
Performance Metrics to Track in MERN Stack Apps
Monitoring and tracking performance metrics is essential for optimizing MERN Stack applications, identifying bottlenecks, and ensuring a seamless user experience. By measuring various performance indicators, developers can make data-driven decisions to improve application efficiency and responsiveness. Here are the key performance metrics to track in MERN Stack apps:
Page Load Time: Page load time measures the time it takes for a web page to load completely, including all its assets (HTML, CSS, JavaScript, images, etc.). Faster page load times lead to better user engagement, reduced bounce rates, and improved SEO rankings.
Time to First Byte (TTFB): TTFB measures the time taken for the server to send the first byte of data in response to a request. A low TTFB indicates a well-optimized server response, while a high TTFB may indicate server or backend performance issues.
First Contentful Paint (FCP): FCP measures the time it takes for the browser to render the first piece of content on the page. A fast FCP provides users with a perception of faster loading and enhances the overall user experience.
Time to Interactive (TTI): TTI measures the time it takes for the page to become fully interactive, meaning users can interact with the content and perform actions. A faster TTI leads to improved user engagement and reduced frustration.
Total Blocking Time (TBT): TBT quantifies the time during which the main thread is blocked and unresponsive to user input. Reducing TBT helps in providing a smoother and more interactive user experience.
Performance Monitoring Tools and Implementation
Performance monitoring tools are essential for continuously assessing the health and efficiency of MERN Stack applications. These tools enable developers to identify performance bottlenecks, track key performance metrics, and proactively address issues to ensure optimal user experiences. Implementing performance monitoring tools is crucial for maintaining application responsiveness, improving scalability, and meeting user expectations. Here are some popular performance monitoring tools and their implementation in MERN Stack applications:
Google Analytics: Google Analytics is a widely-used web analytics tool that provides valuable insights into user behavior, traffic sources, and site performance. Implementing Google Analytics in MERN Stack applications involves adding the Google Analytics tracking code to the application's HTML files. This allows developers to track page views, user interactions, and other important metrics to gauge the application's overall performance.
New Relic: New Relic is a comprehensive performance monitoring tool that offers real-time application monitoring, server monitoring, and browser monitoring. To use New Relic in a MERN Stack application, developers need to install the New Relic agent and set up the appropriate configurations. New Relic provides detailed information about server response times, database queries, and frontend performance, enabling developers to pinpoint bottlenecks and optimize critical areas.
Datadog: Datadog is a cloud monitoring platform that allows developers to collect and analyze performance data from various components of the MERN Stack application. By integrating the Datadog agent and adding custom metrics and traces, developers can gain insights into application performance, infrastructure health, and user experience. Datadog also offers real-time alerts to notify developers of performance degradation or critical issues.
Pingdom: Pingdom is a website monitoring tool that helps track website uptime and performance from various geographic locations. By setting up synthetic monitoring checks with Pingdom, developers can receive regular reports on page load times, uptime percentages, and response times. Pingdom also sends alerts in case of performance issues or downtime.
WebPageTest: WebPageTest is an open-source tool that provides detailed performance testing and analysis for web pages. Developers can use WebPageTest to test their MERN Stack application's load times from various locations, assess performance scores, and view waterfall charts to identify performance bottlenecks.
Lighthouse: Lighthouse is an integrated tool in Google Chrome's DevTools that assesses web application performance, accessibility, and SEO. Developers can run Lighthouse audits on their MERN Stack applications to obtain performance scores, identify opportunities for improvement, and access actionable recommendations.
To implement performance monitoring tools effectively, developers should follow these best practices:
Prioritize relevant performance metrics based on application requirements and user expectations.
Set up real-time alerts and notifications to promptly address performance issues.
Regularly analyze performance data to identify trends and potential areas for optimization.
Conduct load testing and stress testing to simulate real-world scenarios and evaluate application performance under different conditions.
Monitor and track performance over time to ensure consistent application responsiveness and user satisfaction.
Analyzing and Addressing Bottlenecks in MERN Stack Apps
Identifying and resolving performance bottlenecks is crucial for maintaining the optimal functioning of MERN Stack applications. Bottlenecks are points in the application where performance is hindered or slowed down, leading to reduced responsiveness and user experience. By conducting thorough performance analysis and addressing bottlenecks, developers can significantly improve the application's efficiency and ensure a seamless user experience. Here are the key steps to analyze and address bottlenecks in MERN Stack apps:
Performance Profiling and Monitoring: Implement performance monitoring tools, such as New Relic, Datadog, or Google Analytics, to gather real-time data on application performance. Conduct performance profiling using tools like Chrome DevTools or Node.js Profiler to identify areas of the code that consume excessive resources or cause delays.
Evaluate Server-Side Performance: Analyze server response times, database query performance, and CPU and memory utilization to identify potential server-side bottlenecks. Optimize database queries by adding indexes, caching data, or using query optimization techniques to improve overall server-side performance.
Check Client-Side Rendering Performance: Evaluate the time it takes to render and load JavaScript bundles, analyze component rendering times, and inspect network requests for client-side rendering bottlenecks. Optimize frontend code by using lazy loading, code splitting, and bundling techniques to reduce load times and improve perceived performance.
Assess Network Efficiency: Monitor network latency, TTFB, and data transfer times to identify potential network-related bottlenecks. Consider using Content Delivery Networks (CDNs) to reduce latency for users in different geographic locations and employ Gzip or Brotli compression to minimize data transfer sizes.
Optimize Database Interactions: Efficiently manage database connections and implement connection pooling to reduce overhead and improve database performance. Implement caching strategies to reduce the need for repetitive and resource-intensive data queries.
Advanced Techniques for MERN Stack Performance Optimization
Implementing Lazy Loading and Code Splitting
Lazy loading and code splitting are advanced techniques that help improve the initial load time and overall performance of MERN Stack applications. By deferring the loading of non-essential resources and breaking down the application code into smaller, more manageable chunks, developers can significantly reduce the initial payload and enhance the user experience. Here's a closer look at how to implement lazy loading and code splitting in MERN Stack apps:
Lazy Loading Components and Routes: Lazy loading involves loading components or routes only when they are needed, rather than including them in the initial bundle. This approach reduces the initial load time since the browser doesn't have to download unnecessary code upfront.
In React applications, developers can use dynamic imports with the
React.lazy()function and theSuspensecomponent to implement lazy loading. For example:jsxCopy codeimport React, { Suspense } from 'react'; const LazyComponent = React.lazy(() => import('./LazyComponent')); function App() { return ( <div> <Suspense fallback={<div>Loading...</div>}> <LazyComponent /> </Suspense> </div> ); }With this setup, the
LazyComponentwill be fetched and loaded only when it is rendered, improving the initial load time of the application.Code Splitting with Webpack or Parcel: Code splitting involves breaking down the application code into smaller chunks (or bundles) based on logical entry points. This technique allows the browser to load only the necessary code for the current page, reducing the initial payload and enabling faster page loads.
In a MERN Stack application, developers can use build tools like Webpack or Parcel to configure code splitting. These tools automatically split the code into smaller bundles based on the entry points and dynamically import modules when needed.
Route-Based Code Splitting: For MERN Stack applications with multiple routes, route-based code splitting is especially beneficial. Instead of loading the entire application code upfront, only the code required for the current route is fetched and loaded on-demand.
Libraries like React Router provide built-in support for route-based code splitting. By using the
React.lazy()function with theSuspensecomponent within the route definitions, developers can implement lazy loading for each route:jsxCopy codeimport React, { Suspense } from 'react'; import { Route, Switch } from 'react-router-dom'; const Home = React.lazy(() => import('./Home')); const About = React.lazy(() => import('./About')); // ... function App() { return ( <div> <Suspense fallback={<div>Loading...</div>}> <Switch> <Route exact path="/" component={Home} /> <Route path="/about" component={About} /> {/* ... */} </Switch> </Suspense> </div> ); }Bundle Analysis and Optimization: After implementing lazy loading and code splitting, it's essential to analyze the generated bundles to ensure that the splitting is effective and there are no unnecessary dependencies between the chunks. Using tools like Webpack Bundle Analyzer can help identify opportunities for further optimization.
Utilizing Content Delivery Networks (CDNs) for Frontend Optimization
Content Delivery Networks (CDNs) are a powerful tool for optimizing frontend performance in MERN Stack applications. CDNs are a network of distributed servers strategically located across the globe, designed to deliver static assets, such as images, CSS, JavaScript files, and other resources, to users from the nearest server location. By leveraging CDNs, developers can significantly improve the loading speed, reduce latency, and enhance the overall user experience. Here's how to effectively utilize CDNs for frontend optimization in MERN Stack apps:
CDN Integration: To utilize a CDN in a MERN Stack application, developers typically need to perform the following steps:
Choose a CDN Provider: Select a reputable CDN provider that offers global coverage, reliable performance, and adequate support for the application's needs.
Upload Assets to CDN: Upload the static assets, such as images, CSS, JavaScript files, fonts, and other resources, to the CDN. Many CDN providers offer user-friendly interfaces or APIs for asset upload and management.
Update URLs: Modify the URLs of the assets in the application's codebase to point to the corresponding assets on the CDN. This can be achieved by adding the CDN's URL as a prefix to the asset paths.
Benefits of CDN for Frontend Optimization: Utilizing CDNs for frontend optimization offers several advantages:
Reduced Latency: CDNs deliver assets from servers geographically closer to the user, reducing the time taken to fetch resources and improving the application's responsiveness.
Improved Page Load Times: Faster asset delivery results in quicker page load times, leading to a better user experience and reduced bounce rates.
Scalability: CDNs are designed to handle heavy traffic loads and distribute assets efficiently, making them suitable for applications with a global user base or experiencing high concurrency.
Bandwidth Savings: Offloading static asset delivery to CDNs reduces the load on the application's server, resulting in cost savings on bandwidth and server resources.
Better SEO Performance: Faster page load times, enabled by CDNs, positively impact search engine rankings and SEO performance.
Caching and Cache Control: CDNs use caching mechanisms to store assets temporarily on their servers. Developers can leverage cache control headers, such as "Cache-Control" and "Expires," to specify the caching behavior of assets on the CDN. Careful configuration of cache settings helps ensure that assets are cached optimally, reducing the need for frequent requests to the origin server.
HTTPS and Security Considerations: Ensure that the CDN supports HTTPS to serve assets securely over encrypted connections. Security is crucial to prevent any potential data breaches or tampering of assets served via the CDN.
Continuous Monitoring and Optimization: Regularly monitor the CDN's performance and impact on frontend optimization. Use tools like WebPageTest or Lighthouse to measure asset loading times and overall page performance. Optimize caching policies and CDN configurations as needed to achieve the best results.
Leveraging Web Workers for Improved Performance
Web Workers are a powerful feature in modern web browsers that enable developers to run JavaScript code in the background without blocking the main user interface (UI) thread. By offloading computationally intensive tasks, data processing, and other non-UI operations to Web Workers, MERN Stack applications can achieve improved performance, better responsiveness, and a smoother user experience. Here's how to effectively leverage Web Workers for improved performance in MERN Stack apps:
Understanding Web Workers: Web Workers allow developers to execute JavaScript code in a separate thread, distinct from the main UI thread. This segregation prevents time-consuming tasks from blocking the UI, ensuring that the application remains responsive during complex operations. Web Workers communicate with the main thread through message passing, enabling data exchange between threads.
Identifying Suitable Use Cases: While Web Workers can significantly enhance performance, they are most beneficial for tasks that involve significant computation or data processing. Examples of suitable use cases include image manipulation, audio processing, cryptographic operations, complex data parsing, and any other CPU-intensive tasks.
Creating and Implementing Web Workers: In a MERN Stack application, developers can create and implement Web Workers as follows:
Create a new JavaScript file containing the code to be executed in the Web Worker. For example, "worker.js".
Instantiate a new Web Worker from the main thread using the Worker API and specify the URL of the JavaScript file containing the worker code.
Communicate with the Web Worker using the postMessage method to send data, and utilize the onmessage event to receive data back from the Web Worker.
Example of creating a Web Worker in a MERN Stack application:
javascriptCopy code// main.js (Main Thread)
// Create a new Web Worker
const worker = new Worker('worker.js');
// Send data to the Web Worker
worker.postMessage({ someData: 'Hello from the main thread!' });
// Receive data from the Web Worker
worker.onmessage = (event) => {
const result = event.data;
// Handle the result from the Web Worker
console.log(result);
};
javascriptCopy code// worker.js (Web Worker)
// Receive data from the main thread
self.onmessage = (event) => {
const data = event.data;
// Perform computations or data processing in the Web Worker
const result = doSomeHeavyTask(data);
// Send the result back to the main thread
self.postMessage(result);
};
Managing Web Worker Usage: While Web Workers can improve performance, they should be used judiciously. Since Web Workers run in a separate thread, they have their own scope and cannot access the DOM directly. Communication between the main thread and Web Workers involves serialization and deserialization of data, which may incur additional overhead. Thus, it's essential to balance the benefits of offloading tasks against the complexity of message passing and data synchronization.
Graceful Degradation: Consider providing graceful degradation when using Web Workers, especially in scenarios where Web Workers are not supported in older browsers. Use feature detection to check for Web Worker support and fallback to traditional synchronous processing or other performance optimization techniques when necessary.
Security Considerations in MERN Stack Performance Optimization

Ensuring Performance without Compromising Security
In the context of MERN Stack applications, optimizing performance is crucial for delivering a seamless user experience, but it must be done without compromising the security of the application and its users. Striking the right balance between performance and security is essential to build a robust and reliable application that can withstand potential threats and attacks. Here are some best practices to ensure performance without compromising security in MERN Stack applications:
Secure Authentication and Authorization:
Implement secure authentication mechanisms, such as JSON Web Tokens (JWT), to ensure that user credentials are transmitted and stored securely.
Adopt role-based access control (RBAC) to enforce appropriate authorization levels and restrict access to sensitive functionalities and data.
Input Validation and Sanitization:
Always validate and sanitize user input to prevent common security vulnerabilities, such as cross-site scripting (XSS) and SQL injection attacks.
Use server-side validation and client-side validation in tandem to ensure data integrity and prevent malicious input.
HTTPS and Secure Connections:
Enforce HTTPS for secure data transmission between the server and clients, ensuring data confidentiality and protecting against man-in-the-middle attacks.
Utilize HTTP security headers, such as HSTS (HTTP Strict Transport Security) and CSP (Content Security Policy), to enhance the security of web communications.
Content Delivery Network (CDN) Security:
Ensure that the CDN used for performance optimization is configured securely and that sensitive information is not inadvertently exposed or cached on the CDN.
Set up appropriate security measures on the CDN, such as access controls and DDoS protection, to safeguard against potential threats.
Regular Security Audits and Penetration Testing:
Conduct regular security audits and vulnerability assessments to identify potential weaknesses and security gaps in the application.
Perform penetration testing to simulate real-world attack scenarios and ensure the application can withstand various security threats.
Best Practices for Securing APIs and User Data
Securing APIs and user data is of paramount importance in MERN Stack applications to prevent unauthorized access, data breaches, and other security threats. By following best practices, developers can safeguard sensitive information, protect user privacy, and build a trustworthy and secure application. Here are the key best practices for securing APIs and user data in MERN Stack applications:
Authentication and Authorization:
Implement strong authentication mechanisms, such as JWT (JSON Web Tokens), OAuth, or API keys, to verify the identity of users and ensure that only authorized users can access protected resources.
Utilize role-based access control (RBAC) to manage user privileges and restrict access to specific APIs and functionalities based on roles.
HTTPS and Secure Communication:
Enforce HTTPS for all API requests to encrypt data during transmission, preventing eavesdropping and man-in-the-middle attacks.
Use SSL/TLS certificates from trusted sources to establish secure connections between the client and server.
Input Validation and Sanitization:
Validate and sanitize all incoming data on the server-side to prevent injection attacks, such as SQL injection and cross-site scripting (XSS).
Employ input validation libraries or frameworks to ensure that only valid and expected data is processed by the API.
Sensitive Data Handling:
Avoid storing sensitive user data, such as passwords and payment information, in plain text. Use strong encryption algorithms to protect this information at rest and in transit.
Follow the principle of data minimization, storing only the necessary data and purging outdated or unnecessary user data regularly.
Prevent Cross-Site Request Forgery (CSRF):
- Implement CSRF protection mechanisms, such as using anti-CSRF tokens, to prevent attackers from executing malicious actions on behalf of authenticated users.
Future Trends in MERN Stack Performance Optimization
Web Development technologies are constantly evolving, offering developers new tools and techniques to enhance the performance of MERN Stack applications. By exploring and adopting cutting-edge frontend technologies, developers can achieve significant performance gains and provide users with a faster, more responsive, and engaging experience. Here are some new technologies worth exploring for performance optimization in MERN Stack applications:
React Server Components:
React Server Components are a new feature that allows developers to render components on the server-side, reducing the time-to-interactive (TTI) and improving performance.
By shifting some rendering work to the server, React Server Components enable faster initial page loads and enhance frontend interactivity.
WebAssembly (Wasm):
WebAssembly is a binary instruction format that allows running high-performance code written in languages like C, C++, and Rust directly in the browser.
By offloading computationally intensive tasks to WebAssembly modules, applications can achieve significant performance improvements.
HTTP/3 and QUIC Protocol:
HTTP/3, built on the QUIC protocol, offers improved performance and reduced latency compared to HTTP/2, particularly in high-latency environments.
By adopting HTTP/3 and QUIC, MERN Stack applications can benefit from faster and more reliable data transmission.
Web Components:
Web Components allow developers to create reusable and encapsulated custom elements, improving code modularity and maintainability.
By leveraging Web Components, developers can optimize frontend code and promote code reusability.
Progressive Web Apps (PWA):
PWAs are web applications that provide a native-like experience, even with limited or no internet connectivity.
By implementing PWA principles, MERN Stack applications can achieve faster load times, offer offline access, and enhance user engagement.